Sempre que ouvimos falar ou lemos algo sobre otimizar a conversão de seu e-commerce, também temos como carro-chefe a realização de testes A/B. Não venho aqui falar contra, pelo contrário. Afinal, hoje, o teste A/B é de grande importância e uma ferramenta essencial para testarmos possibilidades de se conectar melhor com nosso público, validar se estamos realmente melhorando a experiência dos usuários e, principalmente, se aquela hipótese de ouro está realmente melhorando a conversão do seu e-commerce.

Conheça pontos que podem ajudar a otimizar a conversão do seu e-commerce, antes mesmo de realizar o primeiro teste A/B.
Porém, existem alguns pontos que podem ajudar a otimizar a conversão do seu e-commerce, antes mesmo de realizar o primeiro teste A/B. Aqui estão quatro dicas essenciais:
Peso x qualidade das imagens
É um ponto simples, mas que acaba passando despercebido em boa parte dos sites. Quando é solicitado o briefing de um banner, na maioria esmagadora das vezes, não se informa o limite de peso da imagem. E só depois de o banner aprovado e rodando no site percebemos que ele possui quatro, cinco, oito ou até mais banners pesando cerca de 400 kb ou mais cada.
Acontece muito de o profissional ou agência estarem muito preocupados com a qualidade visual da peça para que ela seja aprovada e seu peso acabe não sendo considerado.
Situação exemplo
Seu site possui um carrossel com quatro banners grandes no início da homepage. Se cada um deles pesar 400 kb, teremos só nesse carrossel 1,6mb de imagens. Se essas mesmas imagens estivessem com um peso otimizado (aproximadamente 150 kb cada), o download para cada um dos usuários da home diminuiria em 1mb, o que já ajudaria e muito no carregamento da página.
Portanto, ao fazer o briefing de um banner, sempre indique o peso máximo que você deseja (indico entre 150 kb e 250 kb para banners desktop de largura grande e no máximo 80 kb para os menores). Com essa informação em mãos, sua equipe de design ou da agência terá um parâmetro para a entrega e você uma garantia de que aquele banner não irá prejudicar o carregamento de seu site.
Imagens WebP
Uma tecnologia que pode ajudar muito são as imagens WebP (verifique se sua plataforma já possui essa funcionalidade). Esse tipo de imagem é uma versão bastante otimizada, com padrão desenvolvido pelo Google e chega a ter um peso 26% menor em imagens png e até 34% menor em imagens jpeg (fonte: Google Developpers). Nesse caso, é gerada uma versão webp da imagem original diretamente pela plataforma.
Quantidade de banners
Vale ressaltar também que a quantidade de banners em um carrossel pode influenciar negativamente no carregamento da página, pois o usuário tende a consumir predominantemente o conteúdo dos primeiros banners. Assim, se você utiliza uma quantidade excessiva num carrossel, pode ser que alguns de seus banners não estejam cumprindo sua função e somente gerando mais bytes de download no momento em que seus clientes acessam sua página.
Atenção ao seu layout mobile
Geralmente, por ser nossa principal interface de trabalho, damos mais atenção ao desktop no dia a dia e também na hora de aprovar ou validar o desenvolvimento de uma interface que acabou de ir para o ambiente de produção.
Dados do relatório webshoppers já anunciavam em 2021 que o número de compras em dispositivos móveis havia superado as compras em desktop, o que prova que muitos dos seus acessos estão chegando por celular. Por isso, é necessário ter a cultura de navegar e verificar a área de interação de seu e-commerce através de um smartphone a cada aprovação, novo conteúdo e nova funcionalidade implementada.
Outro bom motivo para ficar sempre de olho na navegação mobile do seu e-commerce é a importância que as ferramentas de busca vêm dando para a experiência dos usuários desses dispositivos. Não é incomum encontrarmos páginas com textos e imagens ‘’espremidos’’. Portanto, é preciso ter sempre uma versão com peso reduzido para exibição em dispositivos móveis.
Faça da timeline do Google Analytics um diário do seu site
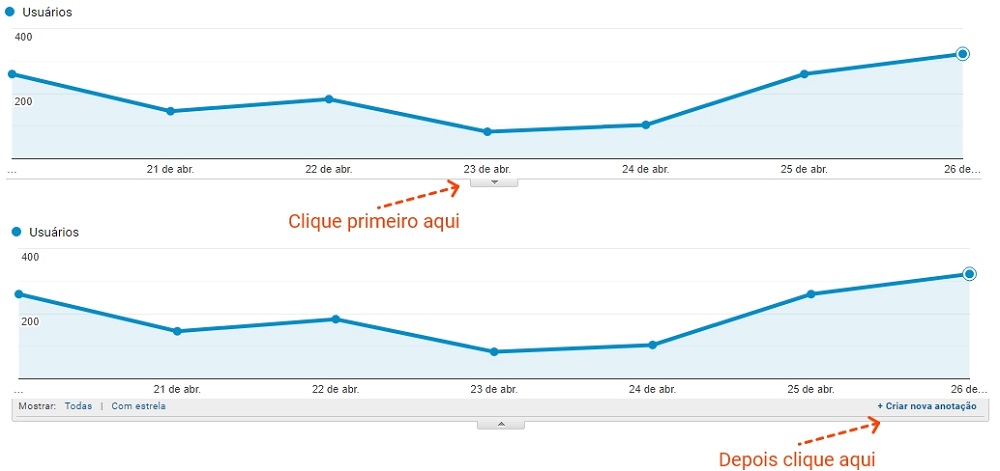
Caso você ainda não saiba, é possível registrar eventos importantes junto ao gráfico de linhas exibido na maioria dos relatórios do Google Analytics. É uma ferramenta extremamente prática e simples para registrar o início e a finalização de uma campanha ou teste, a implementação de uma nova funcionalidade ou ajuste, por exemplo.

Como acessar as anotações da timeline do Google Analytics.
A partir desses registros, você poderá verificar se algum deles está relacionado com uma mudança importante em algum relatório do seu site, como taxa de conversão, taxa de rejeição e maior ou menor abandono de uma página.
Por mais que a nossa premissa seja sempre testar, nem tudo será possível de se fazer na base do teste, e esse “diário” se tornará uma ferramenta muito útil na hora de investigar alguma mudança importante nos números do seu site.
Tenha políticas e páginas institucionais claras e acessíveis
Em nosso contexto de constante crescimento do mercado de consumidor online, é natural que muitos usuários, iniciando sua jornada na web, não se sintam seguros com a compra online. Toda compra parte de uma relação de confiança e, para que essa confiança se estabeleça, é necessário que as regras em torno dessa relação estejam claras e de fácil compreensão.
As páginas institucionais, de políticas e ajuda são um registro documental onde nossos clientes podem justamente tirar dúvidas e verificar a integridade da empresa com a qual desejam estabelecer essa relação de confiança. Por isso, procure usar boas práticas de redação, segmentando os textos em tópicos, títulos, subtítulos e em parágrafos não muito longos. Isso ajudará seu cliente a escanear melhor o texto e na compreensão dele.
Sempre traga informações que possam ser validadas de outra forma e atualize-as com frequência, pois nada é pior para uma relação de confiança do que dizer uma coisa e fazer outra. Além, é claro, do transtorno que informações desencontradas podem gerar junto aos órgãos de defesa do consumidor.
Leia também: Importância dos testes A/B para e-commerce
O post A otimização da conversão que começa antes do teste A/B apareceu primeiro em E-Commerce Brasil.
Na próxima semana farei mais um review com depoimento e resenha sobre A otimização da conversão que começa antes do teste A/B. Espero ter ajudado a esclarecer o que é, como usar, se funciona e se vale a pena mesmo. Se você tiver alguma dúvida ou quiser adicionar algum comentário deixe abaixo.

Nenhum comentário:
Postar um comentário