Desde que a internet se provou incrível quando utilizada para vendas online, vemos novos modelos de negócio e novas maneiras de lucrar surgirem diariamente. Junto a isso, também pudemos observar novas áreas de estudo focadas em melhorar a conversão sendo pautas cada vez mais importantes nas empresas.
Neste artigo, discorreremos sobre um assunto que engloba quase toda página web moderna: as imagens, como otimizá-las para uma navegação fluida, e como elas podem ajudar a tornar o Google seu melhor amigo.

Formato
Uma das coisas que mais causam dúvida nas pessoas que estão iniciando a jornada de desenvolvimento front end ou começando a trabalhar com SEO é saber qual é o tamanho, extensão ou tipo de imagem correto a ser utilizado. A grande verdade é que não existe regra! Existem estudos, especificidades e boas práticas que devem ser analisadas e respeitadas com o objetivo de alcançar os melhores resultados.
Dentre todos os tipos de imagens existentes na web, JPGs, PNGs, WEBPs, SVGs e GIFs são os mais utilizados e conhecidos. Porém, pensando em e-commerces, onde temos muitos banners, vitrines e layouts, focar nos três primeiros tipos citados já vai nos dar uma noção ampla de como lidar com imagens de uma maneira geral.
JPG/JPEG
Uma imagem do tipo JPG/JPEG nos provê facilidades quando falamos em compressão, e é um formato utilizado por e-commerces, redes sociais justamente por esse motivo. Por outro lado, traz uma desvantagem muito grande que é não permitir utilização de fundos transparentes. Também temos uma perda de qualidade significativa quando desejamos comprimir a imagem além do que o formato suporta.
PNG
Uma imagem PNG, além de oferecer a possibilidade de fundo transparente, nos proporciona uma riqueza de detalhes enorme se comparada às imagens JPG. Esse formato, que acreditem ou não, foi criado para substituir o formato GIF, (mesmo que não tenha movimento) também tem uma gama de representação de cores gigantesca.. Esse tipo de imagem traz consigo a desvantagem de ser em média mais pesada do que o JPG, porém o formato PNG nos promete qualidade alta mesmo quando compactada.
WEBP
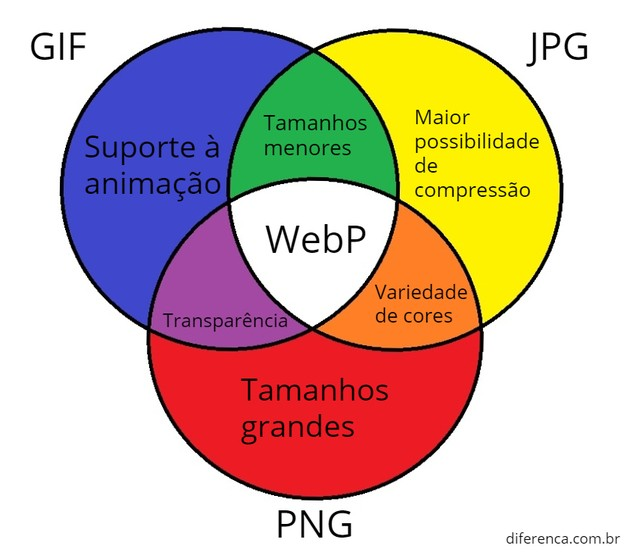
Imagens do tipo WEBP são rockstars da web moderna. Atualmente, qualquer pessoa que pensa em otimização de imagens pensa automaticamente nesse formato, mas vamos primeiro entender o porquê. O WEBP reúne consigo as qualidades dos dois tipos de imagens que vimos anteriormente, e ainda acrescenta diversas melhorias. Um gráfico postado pelo blog “diferenca.com” deixa muito explícito o que o WEBP consegue fazer:

O que mais nos chama atenção quando falamos em WEBP é o potencial de compactação que ele tem, mesmo oferecendo grande qualidade. O próprio Google nos oferece um guia completo com alguns dados dizendo que esse formato é de 25% a 35% mais leve do que um JPG e até 80% mais leve do que um PNG.
A única desvantagem do WEBP em relação aos outros tipos de imagem é a compatibilidade com dispositivos mais antigos. Esse não é um problema tão grave, já que com o tempo e algumas atualizações isso tende a desaparecer, mas, por agora, pode causar problemas caso a pessoa que queira fazer a migração total para WEBP tenha uma base de usuários considerável utilizando dispositivos mais antigos.
Para parametrizar isso, ferramentas como o Google Analytics podem ser utilizadas para entender mais sobre a sua base de usuários, enquanto sites como o famoso Can I Use podem ser utilizados para entender melhor questões de compatibilidade.
Benefícios da utilização de imagens otimizadas
Com todas essas diferenças explícitas, podemos finalmente falar de SEO. Um benefício que é consequência direta de imagens bem otimizadas. Sempre que falamos de sites, lojas, ou qualquer tipo de conteúdo acessado pela web, acabamos falando direta ou indiretamente do Google. Mas você já parou para pensar como o buscador mais famoso do mundo escolhe quais serão os primeiros resultados da sua pesquisa no navegador?
A resposta é que o Google avalia todos os conteúdos relacionados à busca que o usuário faz e constrói uma espécie de ranking, onde as primeiras páginas que aparecem na tela são aquelas que importam o maior número de boas práticas para si. Todo esse fenômeno gera algo que denominamos como navegação orgânica.
Todas essas boas práticas podem ser acessadas aqui, mas o que realmente importa é você saber que um dos parâmetros utilizados pelo Google está relacionado ao tipo de imagens que você utiliza no seu site, o quão otimizadas elas estão e em que momento elas estão carregando. Legal, não é?
Softwares gratuitos para otimização de imagem
GIMP
O GIMP é um projeto open source criado especificamente para edição e criação de imagens junto a projetos vetoriais. Ele serve muito bem quando falamos em otimização de imagens. Além de ser offline e gratuito, ele oferece ferramentas incríveis de forma muito intuitiva. Vale a pena testar.

TinyJPG/TinyPNG
Esses dois sites são muito famosos no meio do desenvolvimento front end. Eles efetuam uma compactação online com perdas, mas muito eficiente. Por serem aplicações que rodam no navegador, são as mais acessíveis, estão literalmente a alguns cliques de distância e fazem um trabalho incrível em poucos segundos.

Image Optimizer
O Image Optimizer segue a mesma linha de raciocínio que o último site citado, mas vale como mais uma opção caso você precise de algo fácil, rápido e eficiente.

Softwares de criação
Uma frase muito relevante que podemos utilizar como última dica é: uma imagem para web deve se comportar e se parecer com uma imagem para web. No final das contas, tudo o que vemos no front end de um site surge principalmente em programas de criação como Adobe XD, Illustrator, FIGMA ou Photoshop.
A partir do momento que a criação de um layout novo se inicia, a frase citada acima tem que estar presente em cada etapa da criação. Cada banner, mockup ou foto genérica de um site tem que ser pensada no usuário com conexão lenta, no servidor com pouca capacidade e até mesmo no Google e em como ele vai enxergar aquilo que estamos mostrando a ele.
Todas as dicas aqui são importantes, mas, acima de tudo, é importante entender que uma imagem impressa em um celular com tela pequena não precisa ter a mesma resolução de uma imagem impressa em um outdoor, por exemplo. Imagens diferentes para diferentes tipos de tela, dentre todas as outras dicas, podem ser realmente uma tarefa levemente mais custosa a curto prazo, mas com uma recompensa gigante no futuro.
São esses pequenos erros acumulados que podem fazer você ou seu negócio perderem muito a longo prazo, mas pequenos acertos e detalhes aprimorados podem fazer você decolar cada vez mais.
Leia também: Saiba o que os buscadores querem do seu e-commerce
O post Como fazer seu e-commerce ranquear melhor com imagens otimizadas apareceu primeiro em E-Commerce Brasil.
Na próxima semana farei mais um review com depoimento e resenha sobre Como fazer seu e-commerce ranquear melhor com imagens otimizadas. Espero ter ajudado a esclarecer o que é, como usar, se funciona e se vale a pena mesmo. Se você tiver alguma dúvida ou quiser adicionar algum comentário deixe abaixo.

Nenhum comentário:
Postar um comentário